구글은 세계에서 가장 큰 검색 엔진이다. 검색 엔진은 하루에도 수십만? 수백만? 수천만 개의 색인을 생성하고 검사하는 일을 반복한다. 그렇기 때문에 우리가 오늘 쓴 글이 바로 구글에 색인이 생성되어 검색에 나오기는 어렵다. 하지만 워드프레스를 플러그인을 활용하여 검색엔진에 즉시 우리의 새로운 블로그 포스팅 색인을 생성할 수 있다.
지금부터 블로그 글을 포스팅한 후 즉시 색인을 생성하는 방법에 대해서 알아보자.

워드프레스에는 수많은 플러그인으로 인해 그 확장성이 무궁무진하다는 생각을 하지 않을 수가 없다. 그중에서 나는 지금까지 이런 방법이 있는 줄 몰랐지만 블로그에 글을 포스팅한 후 즉시 색인을 생성하여 조금이라도 더 빨리 우리가 쓴 글이 구글 검색엔진에 노출될 수 있도록 도움을 주는 플러그인을 소개하고 설치하는 방법을 순서대로 설명하겠다.
순서대로 진행하기 위해 새 창을 열어서 워드프레스와 구글 섭스에 접속하여 블로그를 보면서 진행하면 도움이 됩니다.
플러그인 설치
이것은 구글의 인덱싱 API를 사용하여 웹사이트의 페이지와 콘텐츠가 검색 엔진이 우리의 글을 크롤링할 때까지 기다리지 않고 강제로 즉시 진행시킬 수 있도록 도와준다.
1. 구글 인덱싱 API 플러그인 다운로드
워드프레스 메뉴에서 플러그인→새로추가로 들어간다.
검색창에 'Instant Indexing for Google'를 검색하여 설치한다.
설치를 하고 활성화를 시킨다.
설정을 위해서 로그인이 필요하며 구글에 웹사이트를 등록했던 구글 계정으로 로그인을 하도록 한다.
우측 상단에 있는 프로젝트 선택창을 클릭한다.

3. 작은 창이 열리면 좌측 상단에 새 프로젝트라는 문구가 보인다. 클릭!

4. 프로젝트 이름을 입력한다. 이름은 자신이 기억하기 쉬운 것으로 마음대로 입력해도 된다.
위치는 입력하지 않아도 상관없음.
이름을 만들었으면 아래에 있는 만들기를 클릭한다.

5. 순서대로 다음 버튼과 사용설정 버튼을 클릭해 준다.

6. 이제 왼쪽 상단의 'Google Cloud Platform'옆에 있는 세 개의 선을 눌러준다.
그러면 아래와 같이 메뉴가 보인다. 여기에서 'IAM 및 관리자' → 서비스계정으로 들어간다.

7. 서비스 계정 만들기를 클릭한다.

8. 여기에서 방금 새로 만든 서비스 계정의 이름을 입력한 후 입력란 아래에 있는 만들고 계속하기를 클릭!

9. 역할 선택 클릭 →현재 사용 중→소유자를 선택한다.

소유자를 선택한 후 완료를 클릭한다.
나머지 항목은 입력하지 않아도 된다.
10. 완료 후에 작업을 클릭하면 아래와 같은 화면이 나오는데 점 세개를 클릭하여 키 관리를 선택한다.

11. 여기에서 키 추가→새 키 만들기를 선택한다.
키 유형에서 JSON을 선택 후 만들기를 클릭!

12. JSON파일이 자동으로 저장되고 작은 창으로 '비공개 키가 컴퓨터에 저장됨'이라는 메시지를 보여준다.
메시지 창을 닫고 구글 서치콘솔에 접속한다. (이때 새 창으로 서치콘솔을 열고 기존에 작업하던 창과 설명을 보고 있는 창을 그대로 둔다.)
13. 구글 서치콘솔에서 설정화면에 들어간다.
사용자 및 권한→사용자 추가를 클릭한다.

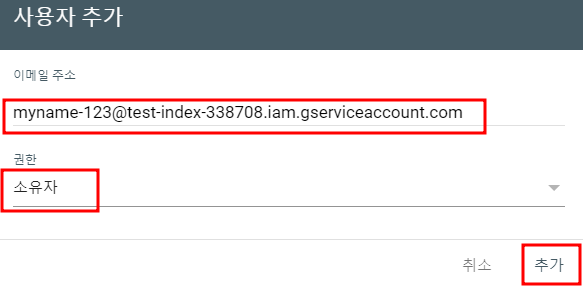
14. 아래 그림과 같은 작은 창이 나오고 여기에 이메일 주소를 입력해야 한다.
이메일 주소는 구글 API 콘솔 창에서 'IAM'을 클릭하면 이전에 작업하여 생성한 API 사용자 이메일을 확인할 수 있다.

15. 구글 서치 콘솔 팝업 창에 API 사용자 이메일을 붙여 넣고 권한에서 소유자를 선택 후 추가를 클릭한다.

16. 아래 그림처럼 나오면 구글 관련 설정이 완료된 것이다.

이제 플러그인 설정을 진행해야 한다.
17. 워드프레스 메뉴에서 Rank Math→Instant Indexing으로 들어간다.
아래와 같은 그림이 나오면 Google JSON Key 입력란에 구글 API 콘솔에서 만들어서 컴퓨터에 다운로드한 파일을 업로드하고, Submit Post Types to Google의 체크박스에서 글과 페이지를 선택한 후 변경사항 저장을 클릭한다.

18. 이제 구글의 인덱싱 API를 사용하여 해당하는 사이트의 모든 게시물이나 페이지에 대해 즉시 색인 생성을 진행할 수 있다. 하지만, 잘 작동하는지 확인하기 위해 콘솔 탭에서 홈페이지 주소나 색인을 생성하고자 하는 페이지 주소를 입력한 후 'Send to API'를 클릭해 보자.
아래의 그림과 같이 녹색으로 석세스라는 문구가 표시되면 성공적으로 작업이 완료된 것이다.

TIP :
1. 하지만, 에러가 발생할 수도 있다. 내가 직접 여러 홈페이지를 작업했을 때 몇 개의 홈페이지에서 403 에러가 발생했다. 이 경우에는 당황하지 말고 구글 서치 콘솔에서 사이트맵을 다시 제출하고 3~4일 충분히 기다린 후 다시 Send to API 버튼을 클릭해 보자.
2. 워드프레스에서 포스팅 글을 작성한 후 포스팅 리스트에서 바로 색인을 생성할 수도 있다.
아래 그림은 워드프레스 글→모든 글 화면 중 일부이다. 글 제목 위에 커서를 올려두면 아래와 같이 편집, 빠른 편집 등의 메뉴가 보이는 것을 확인할 수 있는데 '편집' 바로 아래에 'Indexing:Google Update'라는 메뉴를 확인할 수 있다.
이 메뉴를 클릭하면 바로 [18번]단계의 화면으로 이동하여 색인을 즉시 생성할 수 있다.

이제 설정이 완료되었으니 우리는 이 작업을 하지 않은 워드프레스 경쟁자보다 조금은 앞선 경쟁력을 가질 수 있게 되었다.
지금 당장 웹사이트를 성장시켜야 하는 이유(웹주, 앱주의 성장 가능성)
지금 당장 웹사이트를 성장시켜야 하는 이유(웹주, 앱주의 성장 가능성)
현재를 살아가는 대부분의 사람들은 씹고 뜯고 맛보고 즐기는 인생에 많은 시간을 보내고 있다. 이 글을 쓰고 있는 나 또한 글을 쓰고 앉아 있는 것보다는 누군가가 써 놓은 글을 찾아보고, 누군
econopeople.tistory.com
구글 애드센스 첫 수익금 계좌 이체 - 초보 블로거를 위한 조언
구글 애드센스 첫 수익금 계좌 이체 - 초보 블로거를 위한 조언
2022년 10월 27일 이 날은 내가 티스토리에 본격적으로 글을 쓰기 시작하고 나서 이 글을 쓰기 전 마지막으로 글을 올린 날이다. 그 이후 아주 가끔 티스토리에는 들어오지도 않고 애드센스에만 접
econopeople.tistory.com
